Ref issue in case of dynamic form generation and removal · Issue #3772 · react-hook-form/react-hook-form · GitHub
Yup with RHF validating optional fields even when empty. · Issue #1691 · react-hook-form/react-hook-form · GitHub

Required and Validate in rules are not validated in turn · react-hook-form · Discussion #2843 · GitHub

GitHub - react-hook-form/react-hook-form: 📋 React Hooks for form state management and validation (Web + React Native)

using ternary in default value controlled usefieldArray · react-hook-form · Discussion #6805 · GitHub

Submit and handle two forms with one handleSubmit in react-hook-form · react -hook-form · Discussion #8978 · GitHub

Is there a way to specify a type for the value received from useController? · react-hook-form · Discussion #8640 · GitHub
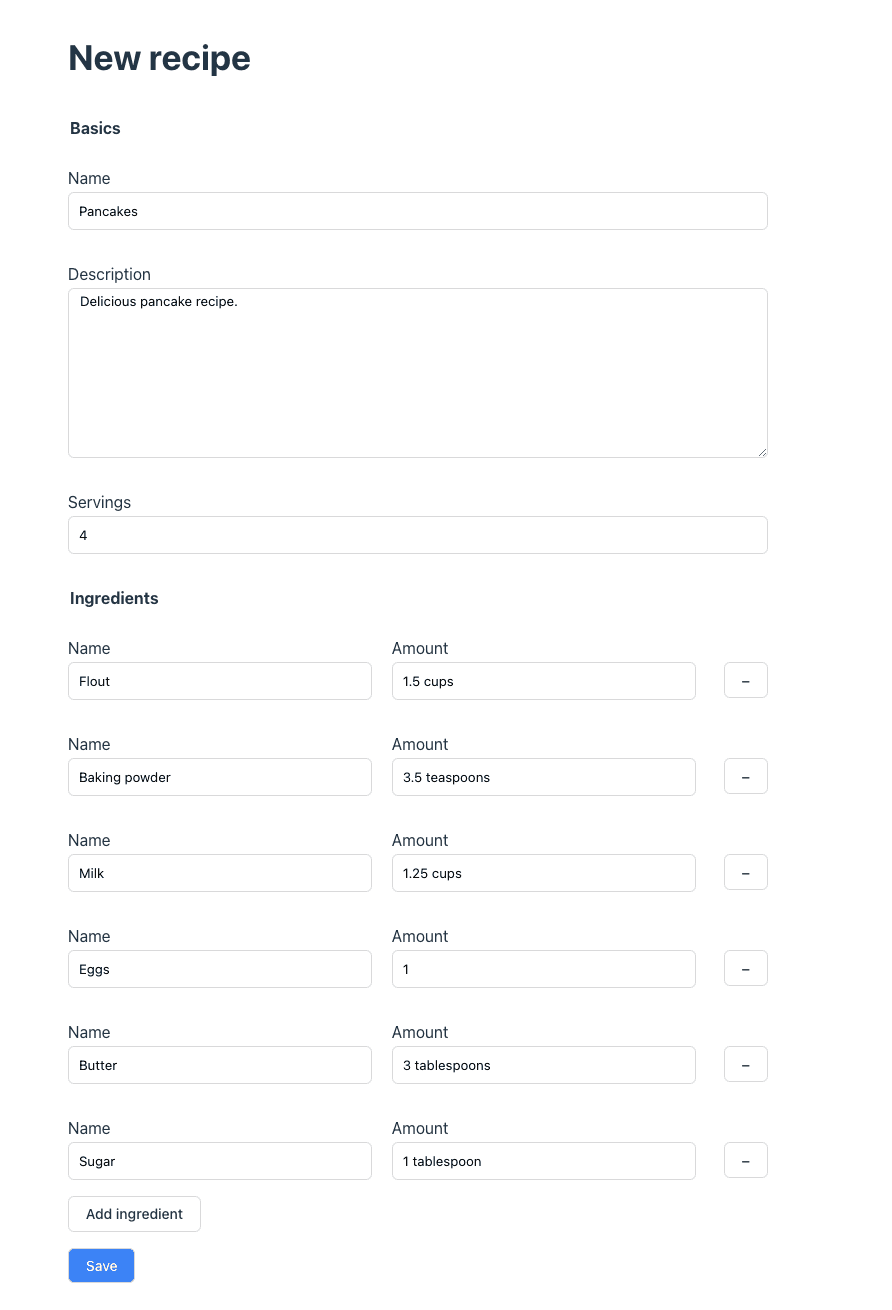
GitHub - chunkangwong/react-hook-form-custom-text-fields: This project demonstrates on how to dynamically create an array of string inputs in a useForm-enabled Form component.