Free Design+Code course on Framer Playground just released: 30 lessons on designing and prototyping with React Components, Hooks, Parallax and Stagger Animations : r/reactjs
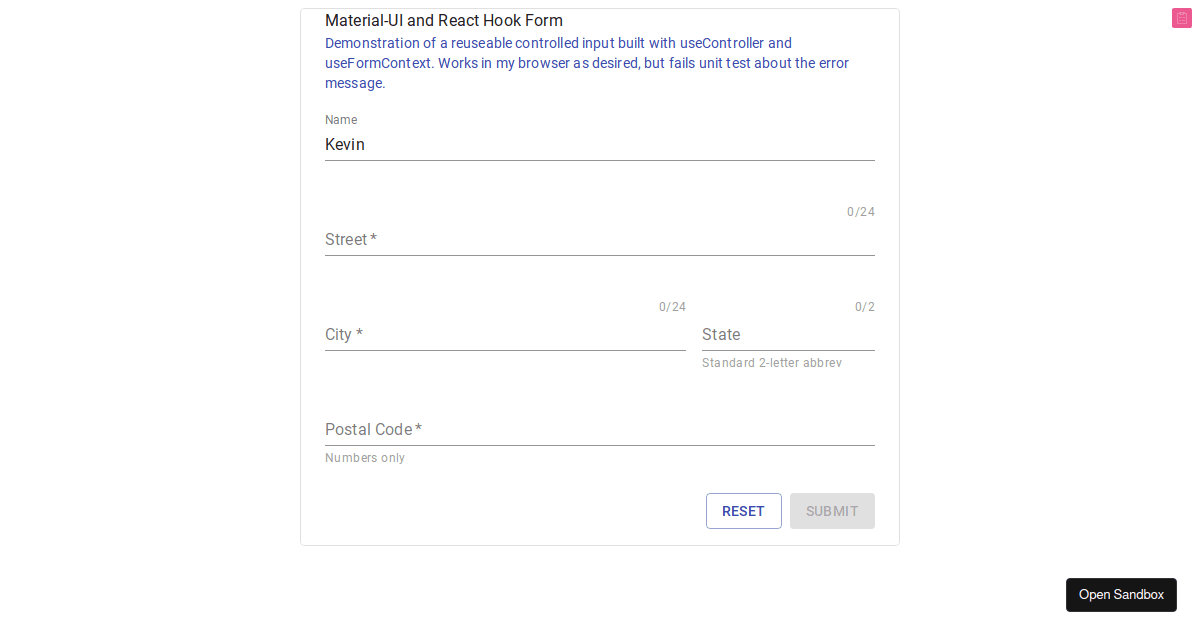
GitHub - petekgithub/react-hooks-react-router-playground: Router logic works with react-router with useNavigate hook

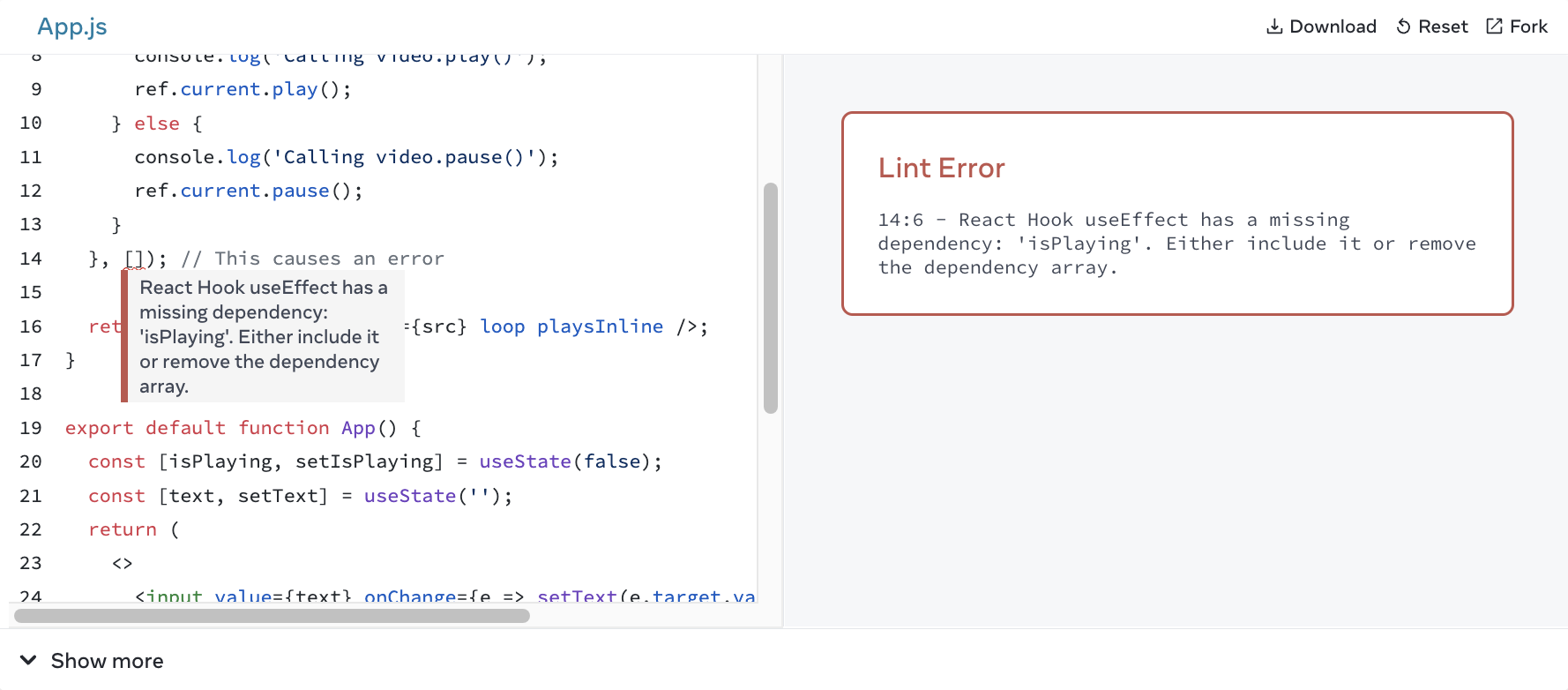
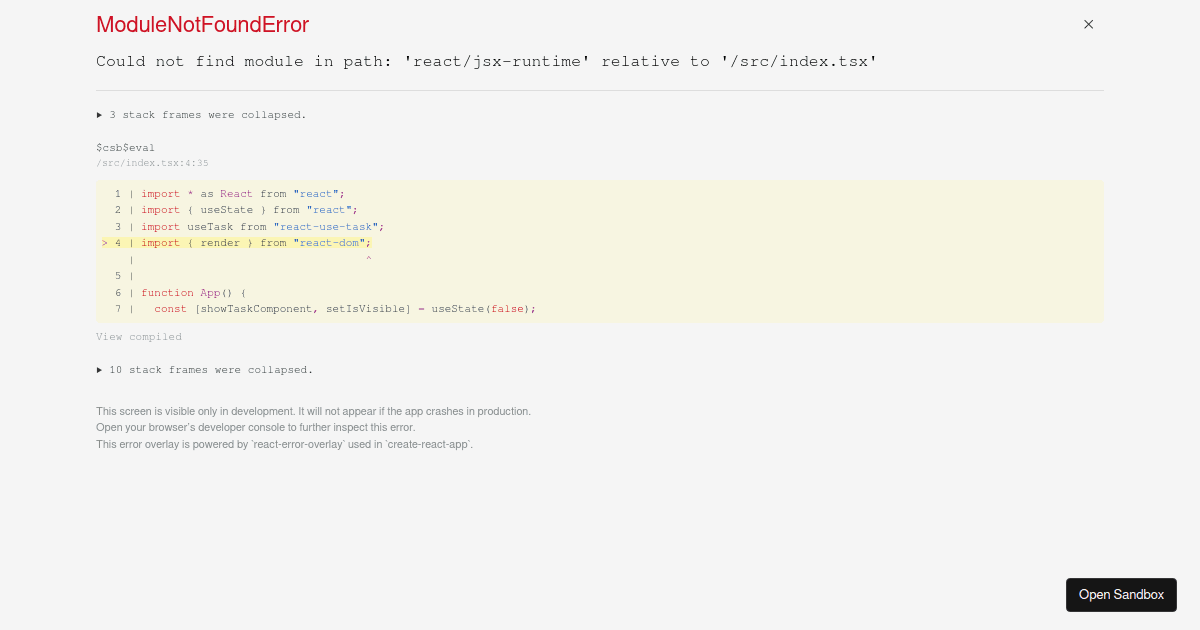
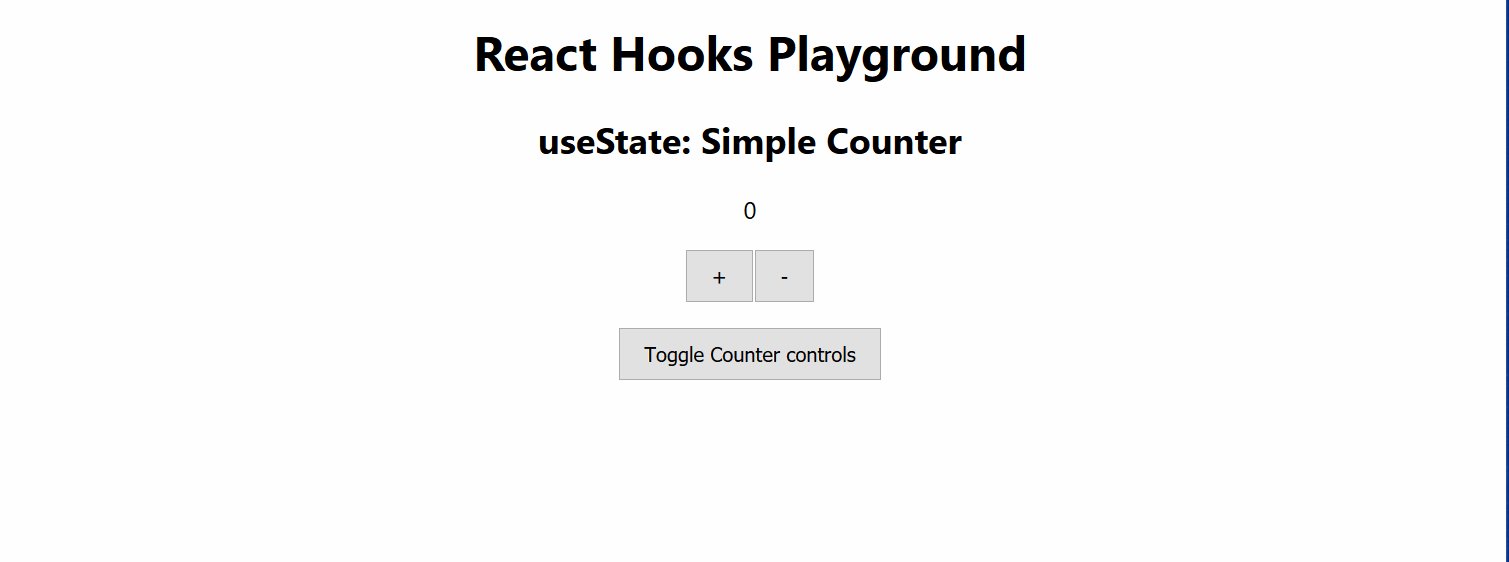
React Hooks at depth: useState(). Part 1: diving into useState() | by Abdo Amin | JavaScript in Plain English