useParams hook returning new objects every time its called · Issue #7318 · remix-run/react-router · GitHub
use useParams hook (react-router-dom) in Canvas · pmndrs react-three-fiber · Discussion #1801 · GitHub
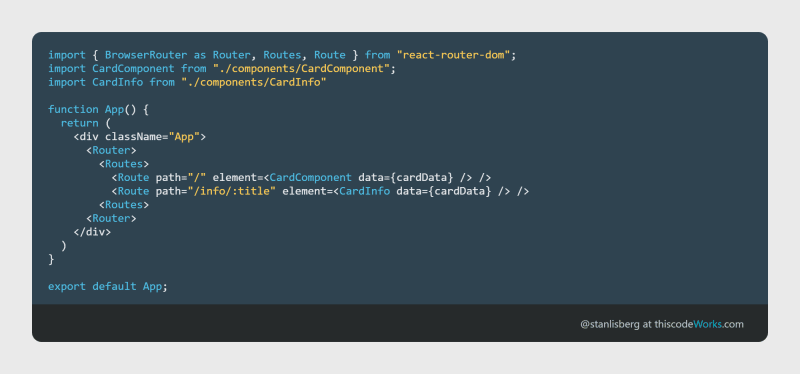
Practical Steps on How to Apply the useParams() Hook of React Router | by Nehemiah Dauda | Stackademic